
go back to the "sales" app and edit the page adding your lightning web component as instructed 7.

once your domain is active click "login" to test out the domain 5. once implemented, your custom template is. custom lightning page template components let you create page templates to fit your business needs with the structure and components that you define. Every standard lightning page is associated with a default template component, which defines the page’s regions and what components the page includes. you can also create new ones from the lighting app builder by going to setup > user interface > lightning app builder. How to set up a homepage in lightning experience get to know the lightning app builder you can edit the existing homepage by navigating to the home tab, clicking the gear icon and selecting edit page. for your first component, drag a filter list component onto the page. now that you have a page, you can add components. in create a new lightning page, select two regions. in the label field, type field sales app and click next. if the lightning app builder walkthrough pops up, dismiss it. select the two regions template, and click finish.


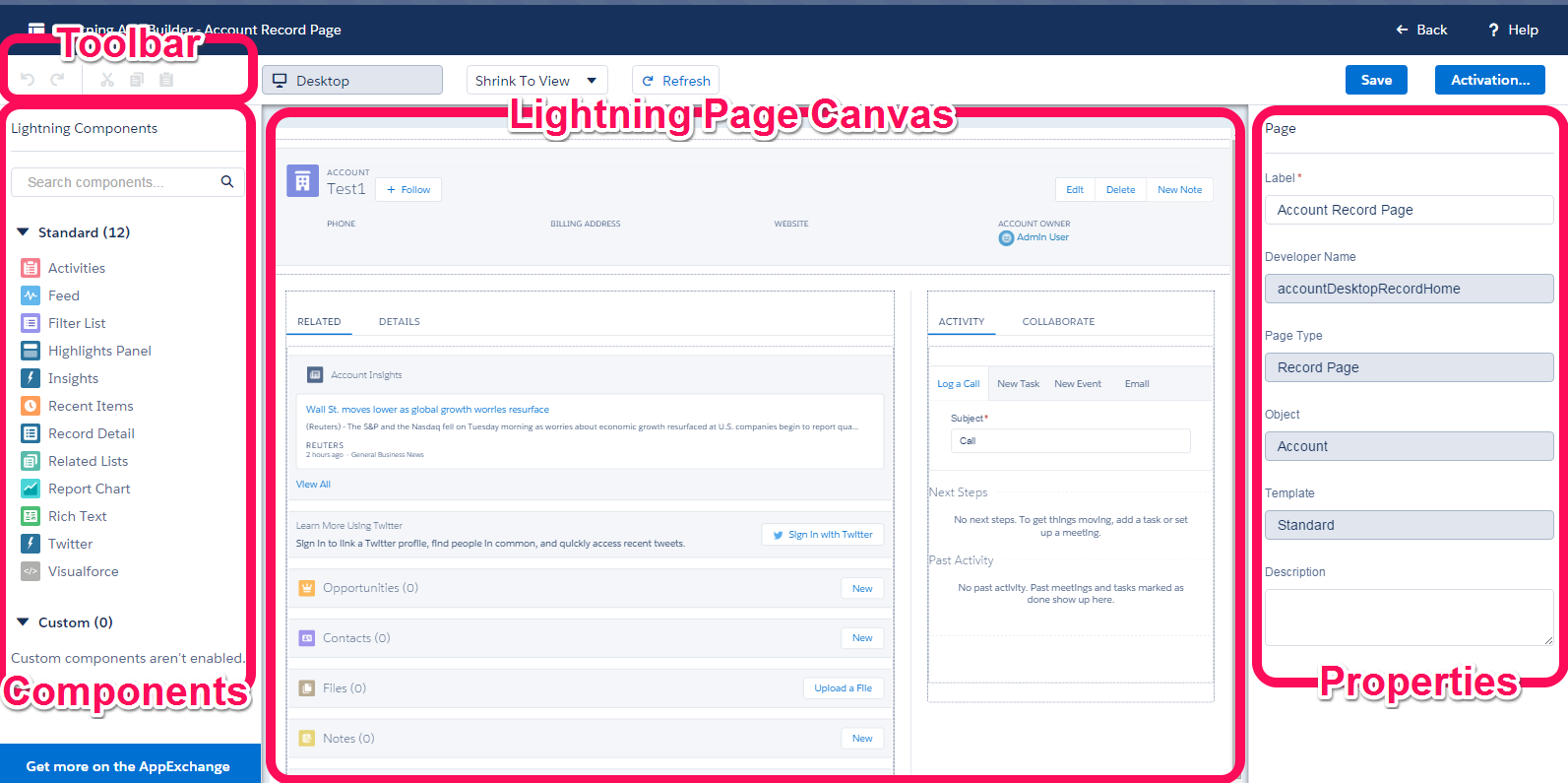
name your lightning page top accounts and opportunities. Create Your First Lightning Page In Lightning App Builder Welcome Toįrom setup, enter app builder in the quick find box, then select lightning app builder.


 0 kommentar(er)
0 kommentar(er)
